SVG Wave toevoegen met CSS voor een betere huisstijl
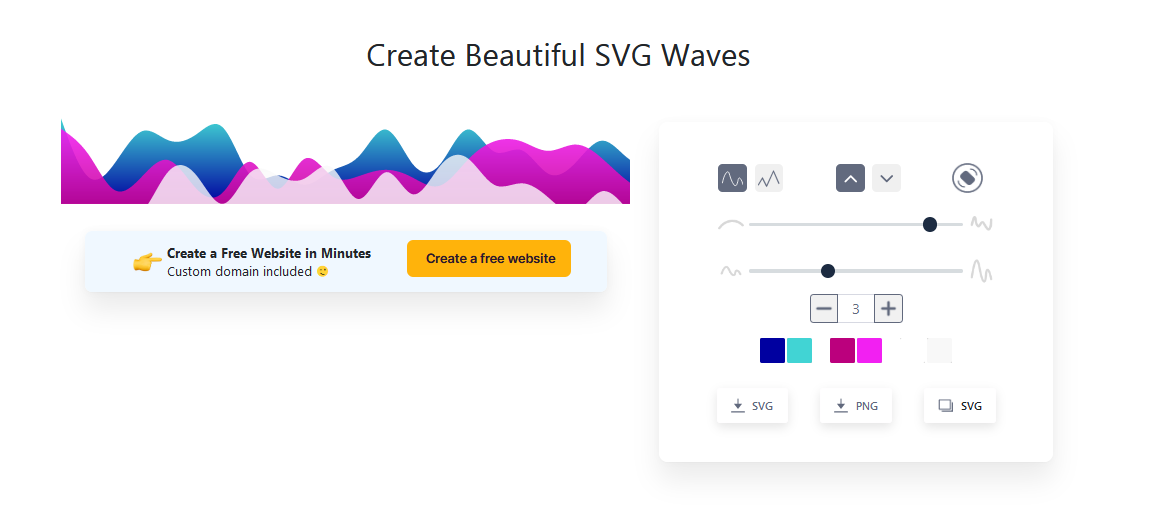
Wil je zelf een SVG Wave toevoegen aan je website of Worpdress thema? Je kan de code die onderin van deze pagina staat kopiëren en plakken in je eigen website of webshop. De onderstaande code is gemaakt via de website van Softr.io (Wave generator). Je kan daar dus ook je eigen Wave maken en kopiëren. Je kan die Wave ook downloaden als foto in PNG-formaat.
Meer over Softr.io
Wil je een website of webshop bouwen, maar geen zin in gedoe? Softr.io heeft vette software waarmee je heel snel een krachtig platform kunt bouwen. Een paar vrienden van mij bouwen nu een platform vergelijkbaar met Airbnb via Softr.
De Wave van deze Worpress webshop kopiëren en plakken
In de tutorial van het maken van deze WordPress website en webshop zie je hoe de onderste code geplakt wordt met als resultaat de mooie Wave. In de tutorial plakken we de code boven de “footer”. Dit doe je door naar de Thema Editor te gaan en vervolgens naar de “Voetpagina (footer.php)” te gaan. plak de code na: “div-content” en druk op opslaan. Je zult zien dat je WordPress thema een vette update heeft gekregen.
<svg id="wave" style="transform:rotate(0deg); transition: 0.3s" viewBox="0 0 1440 240" version="1.1" xmlns="http://www.w3.org/2000/svg"><defs><linearGradient id="sw-gradient-0" x1="0" x2="0" y1="1" y2="0"><stop stop-color="rgba(0, 0, 160, 1)" offset="0%"></stop><stop stop-color="rgba(65.36, 212.196, 212.196, 1)" offset="100%"></stop></linearGradient></defs><path style="transform:translate(0, 0px); opacity:1" fill="url(#sw-gradient-0)" d="M0,24L11.4,56C22.9,88,46,152,69,172C91.4,192,114,168,137,136C160,104,183,64,206,56C228.6,48,251,72,274,80C297.1,88,320,80,343,64C365.7,48,389,24,411,48C434.3,72,457,144,480,168C502.9,192,526,168,549,168C571.4,168,594,192,617,192C640,192,663,168,686,156C708.6,144,731,144,754,120C777.1,96,800,48,823,52C845.7,56,869,112,891,140C914.3,168,937,168,960,140C982.9,112,1006,56,1029,52C1051.4,48,1074,96,1097,108C1120,120,1143,96,1166,104C1188.6,112,1211,152,1234,164C1257.1,176,1280,160,1303,136C1325.7,112,1349,80,1371,80C1394.3,80,1417,112,1440,128C1462.9,144,1486,144,1509,124C1531.4,104,1554,64,1577,48C1600,32,1623,40,1634,44L1645.7,48L1645.7,240L1634.3,240C1622.9,240,1600,240,1577,240C1554.3,240,1531,240,1509,240C1485.7,240,1463,240,1440,240C1417.1,240,1394,240,1371,240C1348.6,240,1326,240,1303,240C1280,240,1257,240,1234,240C1211.4,240,1189,240,1166,240C1142.9,240,1120,240,1097,240C1074.3,240,1051,240,1029,240C1005.7,240,983,240,960,240C937.1,240,914,240,891,240C868.6,240,846,240,823,240C800,240,777,240,754,240C731.4,240,709,240,686,240C662.9,240,640,240,617,240C594.3,240,571,240,549,240C525.7,240,503,240,480,240C457.1,240,434,240,411,240C388.6,240,366,240,343,240C320,240,297,240,274,240C251.4,240,229,240,206,240C182.9,240,160,240,137,240C114.3,240,91,240,69,240C45.7,240,23,240,11,240L0,240Z"></path><defs><linearGradient id="sw-gradient-1" x1="0" x2="0" y1="1" y2="0"><stop stop-color="rgba(187, 0, 125, 1)" offset="0%"></stop><stop stop-color="rgba(241.558, 32.153, 241.795, 1)" offset="100%"></stop></linearGradient></defs><path style="transform:translate(0, 50px); opacity:0.9" fill="url(#sw-gradient-1)" d="M0,0L11.4,8C22.9,16,46,32,69,64C91.4,96,114,144,137,156C160,168,183,144,206,120C228.6,96,251,72,274,80C297.1,88,320,128,343,152C365.7,176,389,184,411,160C434.3,136,457,80,480,84C502.9,88,526,152,549,152C571.4,152,594,88,617,76C640,64,663,104,686,120C708.6,136,731,128,754,120C777.1,112,800,104,823,104C845.7,104,869,112,891,124C914.3,136,937,152,960,144C982.9,136,1006,104,1029,80C1051.4,56,1074,40,1097,32C1120,24,1143,24,1166,32C1188.6,40,1211,56,1234,56C1257.1,56,1280,40,1303,40C1325.7,40,1349,56,1371,76C1394.3,96,1417,120,1440,136C1462.9,152,1486,160,1509,160C1531.4,160,1554,152,1577,124C1600,96,1623,48,1634,24L1645.7,0L1645.7,240L1634.3,240C1622.9,240,1600,240,1577,240C1554.3,240,1531,240,1509,240C1485.7,240,1463,240,1440,240C1417.1,240,1394,240,1371,240C1348.6,240,1326,240,1303,240C1280,240,1257,240,1234,240C1211.4,240,1189,240,1166,240C1142.9,240,1120,240,1097,240C1074.3,240,1051,240,1029,240C1005.7,240,983,240,960,240C937.1,240,914,240,891,240C868.6,240,846,240,823,240C800,240,777,240,754,240C731.4,240,709,240,686,240C662.9,240,640,240,617,240C594.3,240,571,240,549,240C525.7,240,503,240,480,240C457.1,240,434,240,411,240C388.6,240,366,240,343,240C320,240,297,240,274,240C251.4,240,229,240,206,240C182.9,240,160,240,137,240C114.3,240,91,240,69,240C45.7,240,23,240,11,240L0,240Z"></path><defs><linearGradient id="sw-gradient-2" x1="0" x2="0" y1="1" y2="0"><stop stop-color="rgba(255, 255, 255, 1)" offset="0%"></stop><stop stop-color="rgba(248, 248, 248, 1)" offset="100%"></stop></linearGradient></defs><path style="transform:translate(0, 100px); opacity:0.8" fill="url(#sw-gradient-2)" d="M0,168L11.4,172C22.9,176,46,184,69,184C91.4,184,114,176,137,176C160,176,183,184,206,160C228.6,136,251,80,274,56C297.1,32,320,40,343,68C365.7,96,389,144,411,140C434.3,136,457,80,480,60C502.9,40,526,56,549,68C571.4,80,594,88,617,76C640,64,663,32,686,48C708.6,64,731,128,754,128C777.1,128,800,64,823,60C845.7,56,869,112,891,116C914.3,120,937,72,960,44C982.9,16,1006,8,1029,24C1051.4,40,1074,80,1097,92C1120,104,1143,88,1166,88C1188.6,88,1211,104,1234,124C1257.1,144,1280,168,1303,160C1325.7,152,1349,112,1371,108C1394.3,104,1417,136,1440,160C1462.9,184,1486,200,1509,200C1531.4,200,1554,184,1577,156C1600,128,1623,88,1634,68L1645.7,48L1645.7,240L1634.3,240C1622.9,240,1600,240,1577,240C1554.3,240,1531,240,1509,240C1485.7,240,1463,240,1440,240C1417.1,240,1394,240,1371,240C1348.6,240,1326,240,1303,240C1280,240,1257,240,1234,240C1211.4,240,1189,240,1166,240C1142.9,240,1120,240,1097,240C1074.3,240,1051,240,1029,240C1005.7,240,983,240,960,240C937.1,240,914,240,891,240C868.6,240,846,240,823,240C800,240,777,240,754,240C731.4,240,709,240,686,240C662.9,240,640,240,617,240C594.3,240,571,240,549,240C525.7,240,503,240,480,240C457.1,240,434,240,411,240C388.6,240,366,240,343,240C320,240,297,240,274,240C251.4,240,229,240,206,240C182.9,240,160,240,137,240C114.3,240,91,240,69,240C45.7,240,23,240,11,240L0,240Z"></path></svg>De SVG Wave omdraaien
Wil je de SVG Wave omgekeerd, maar wil je niet gelijk een nieuwe Wave aanmaken? Gebruik dan de “transform:rotate (180deg)” functie in CSS. Meer CSS tricks? Laat het me weten…