Hoe voeg je icoontjes van betaalmethoden toe aan je webshop met WordPress?
Icoontjes van betaalmethoden geven de bezoeker van je website of webshop meer vertrouwen. Bovendien ben je verplicht om de betaalmethoden die je aanbiedt kenbaar te maken aan je bezoeker. Hoog tijd om die icoontjes op je website of webshop te zetten. In deze uitleg maak ik gebruik van icoontjes van ICOFONT. Mocht je deze website nabouwen met de tutorial, dan kan je onderstaande code direct kopiëren. Hoe zet je icoontjes van betaalmethoden op de website of webshop?:
- Kopiëer de HTML code
- Ga naar de Thema Editor van WordPress
- Ga naar Weergave
- Klik op Thema Editor
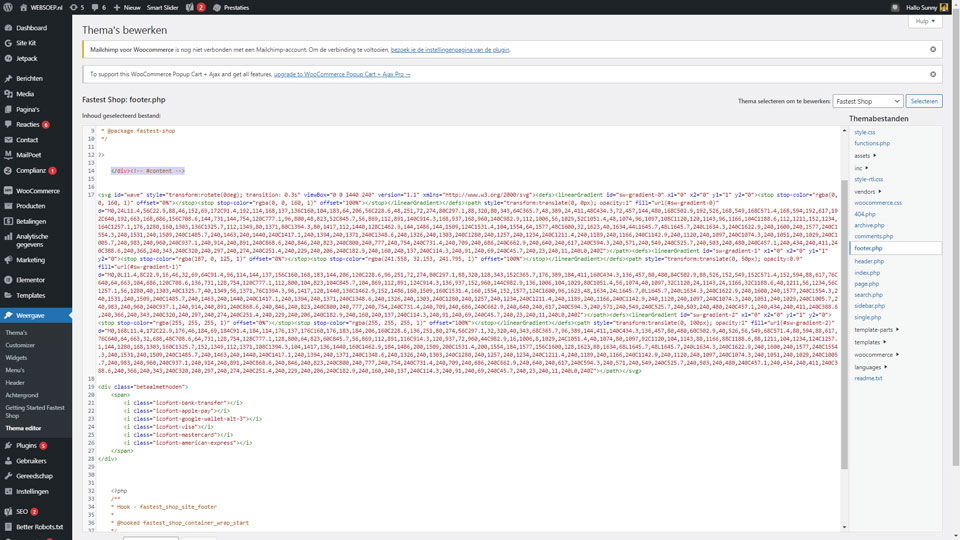
- Kies de plek waar je de code wilt plakken. Ik plak de code boven de footer (footer.php)
- Plak de code na “</div><!– content –>” en klik op bijwerken
- Kopieer de CSS code en plak die in de Customizer
- Ga naar Customizer
- Ga naar Extra CSS
- Plak de Code en klik op publiceren

HTML van icoontjes toevoegen via de Thema Editor
Om de betaalmethoden te laten zien heb ik icoontjes gevonden op ICOFONT. De HTML code daarvan staat hieronder. Deze code werkt op elke website als ICOFONT beschikbaar is.
<div class="betaalmethoden">
<span>
<i class="icofont-bank-transfer"></i>
<i class="icofont-apple-pay"></i>
<i class="icofont-google-wallet-alt-3"></i>
<i class="icofont-visa"></i>
<i class="icofont-mastercard"></i>
<i class="icofont-american-express"></i>
</span>
</div>CSS toevoegen in de Customizer om de icoontjes beter te presenteren
Nu de icoontjes zijn toegevoegd ziet het er nog niet netjes uit. De icoontjes moeten in het midden, wat groter en afstand van elkaar hebben. Daarnaast heb ik een achtergrondkleur toegevoegd. Kopieer onderstaande code en plak hem in de Customizer.
.betaalmethoden{
background-color:#f8f8f8;
padding:1em;
border-top:1px solid var(--border-color);
}
.betaalmethoden span {
display:block;
left:0px;
right:0px;
text-align:center;
}
.betaalmethoden span i{
margin:0.5em;
font-size:3em;
color: #000;
}Geen IFCONT? zo heb je hem op jouw website
Als je nog geen ICOFONT op je website hebt kun je deze inladen met 1 regel code. Plak die code in je header. Plak hem tussen de andere links. Met WordPress ga je naar header.php. Daar kan je de code plakken.
<link rel="stylesheet" href="myProjects/webProject/icofont/css/icofont.min.css">Icoontjes toevoegen met foto’s





Je kan er ook voor kiezen om plaatjes toe te voegen van betaalmethoden. Dit geeft een andere look maar hetzelfde effect: icoontjes van de betaalmethoden. Plak dan onderstaande code:
<div class="betaalmethoden">
<span>
<img src="https://www.websoep.nl/wp-content/uploads/2021/09/ideal.png">
<img src="https://www.websoep.nl/wp-content/uploads/2021/09/bancontact.png">
<img src="https://www.websoep.nl/wp-content/uploads/2021/09/paypal-1.png">
<img src="https://www.websoep.nl/wp-content/uploads/2021/09/applepay.png">
<img src="https://www.websoep.nl/wp-content/uploads/2021/09/klarna.png">
</span>
</div>Plak vervolgens de volgende code in de Customizer om de foto’s beter te weer te geven:
.betaalmethoden{
background-color:#f8f8f8;
padding:1em;
border-top:1px solid var(--border-color);
}
.betaalmethoden span {
display:block;
left:0px;
right:0px;
text-align:center;
}
.betaalmethoden span img{
margin:0.5em;
max-width:100px;
max-height:40px;
top:0px;
bottom:0px;
}